
This image shows the results of running the imagegallery script. As you can see the script automatically creates thumbnails (using TQImage::smoothScale() for quality) and includes image descriptions if present. The descriptions can include HTML markup like this, and even links.

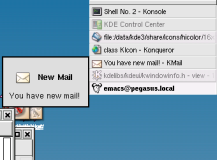
This image shows KPassivePopup telling a user they have new mail. The popup is adject to the source of the message (in this example that is KMail) and does not steal the focus, or otherwise interfere with whatever the user is currently doing. The dialog is automatically hidden after a timeout (or if the user clicks on it).

No Description

No Description